Native lazy loading is now supported in most browsers, it’s super easy to implement and doesn’t rely on JavaScript.
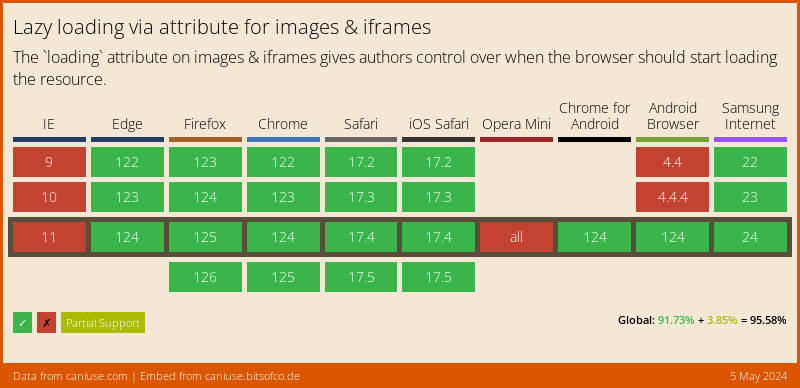
The latest versions of Edge, Chrome and now Firefox support this great performance feature.
The HTML Spec
The HTML spec currently allows two values for the lazy loading attribute.
- lazy - Used to defer fetching a resource until some conditions are met (until the user scrolls near them).
- eager - Used to fetch a resource immediately; the default state.
Also, you can check if the image has loaded using JavaScript by looking at the complete property.
Example
So it’s super simple, just add loading="lazy" to all images that you want to lazy load on your website.
Here is an example below.
Of course you could go crazy with this and make every image lazyload, however Lighthouse recommends that only “above-the-fold” images should be loaded during the initial page request. Therefore, it’s best to leave any images high in the page, like in the header or banner area to load immediately.