In the old version of Google Analytics it was easy to filter out multiple query parameters using “Exclude URL Query Parameters” in the settings. In Google Analytics 4 there isn’t a simple setting, however there is an easy way of doing in through Google Tag Manager.
In this example we are going to exclude the query parameters hello and goodbye.
Step 1: Create a custom JavaScript variable in Google Tag Manager
Firstly, create a custom JavaScript variable in Google Tag Manager called something like Page URL With Excluded Query Parameters. Then paste in the following code, adapting the parameters to suit your use case.
function {
if('URLSearchParams' in window) {
var pageURL = new URL(window.location.href);
pageURL.searchParams.delete('hello'); // change these to suit you use
pageURL.searchParams.delete('goodbye');
// you can add more here if you want
return pageURL.toString();
} else {
return window.location.href;
}
}
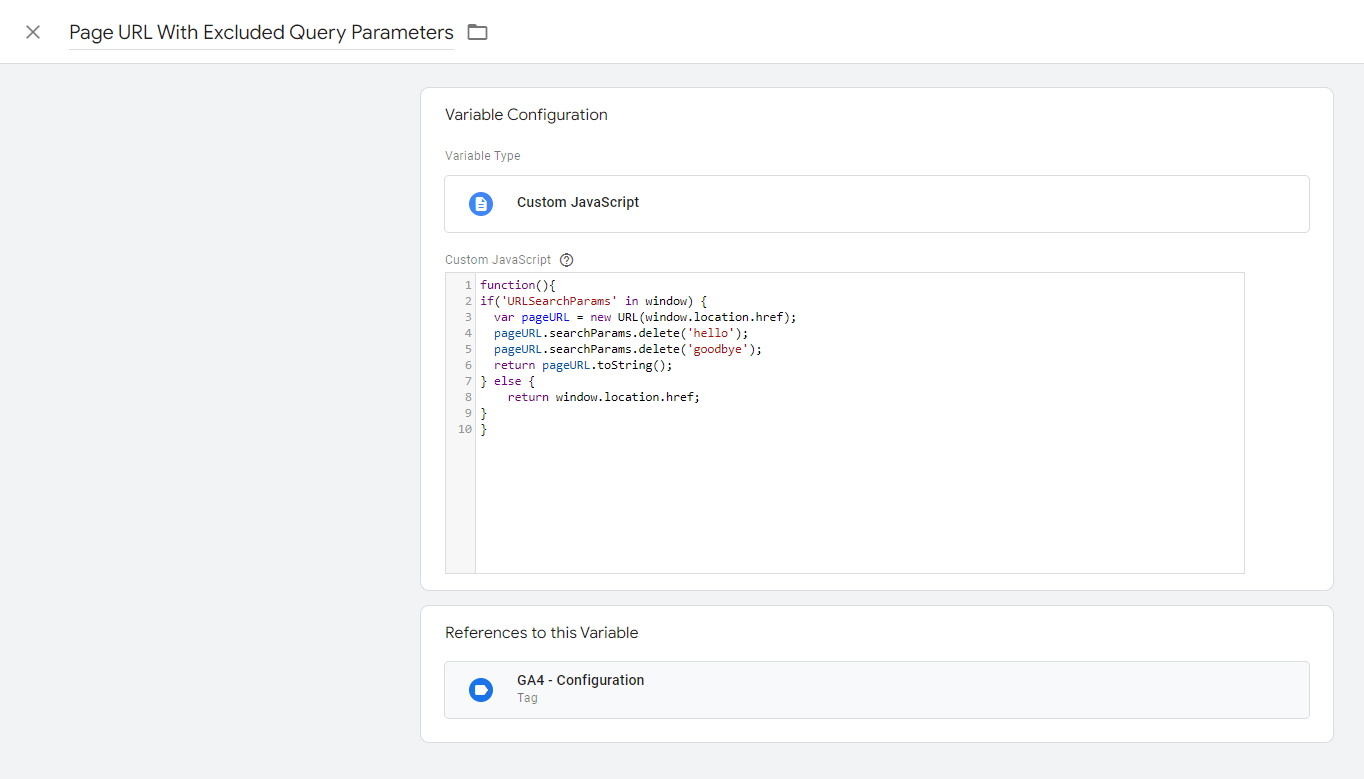
It will look something like this in Google Tag Manager.

Step 2: Set page_location in your GA4 configuration tag
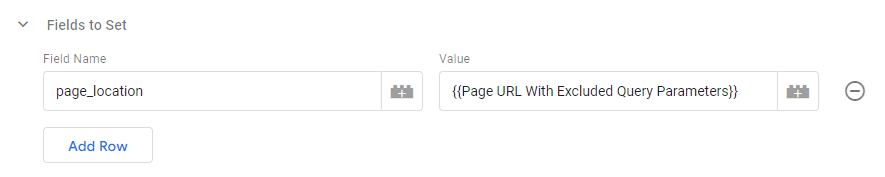
Next in your GA4 configuration tag in the “Fields to Set” section add a field name of “page_location” and a value of the custom JavaScript variable you just created, which in this tutorial was {{Page URL With Excluded Query Parameters}}. This will override the default value of page_location to our filtered version.

Step 3: Test the result
Test that this is working for you by previewing the change in Google Tag Manager and using the debug view in Google Analytics 4.