Google Fonts is an excellent source of free fonts, which I’m sure you have probably used before, however Lighthouse tends to complain about it being render-blocking, as by default it provides you with a stylesheet to add to your website.
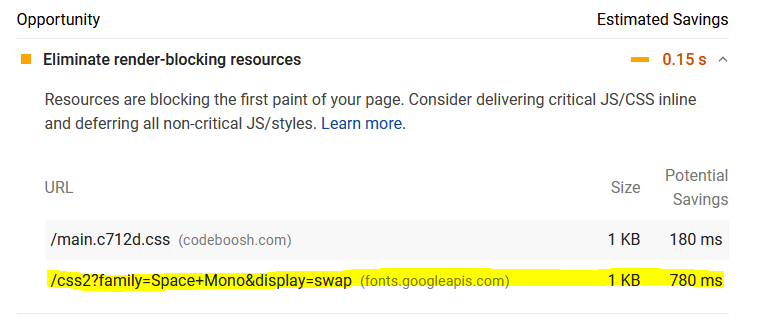
While trying to get a Lighthouse score of 100 for performance for Codeboosh, Lighthouse flagged up the stylesheet for the fonts served by Google Fonts.

Download the fonts and serve them yourself
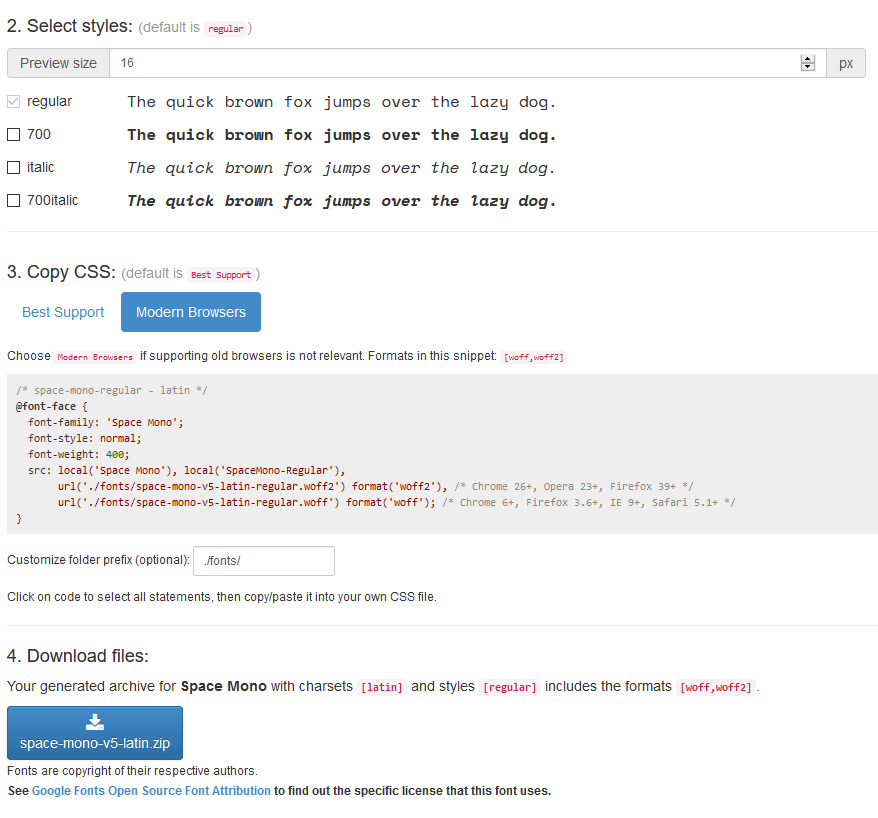
Luckily someone cool has create an excellent app that allows you to download the font files locally and serve them from your own website https://google-webfonts-helper.herokuapp.com/fonts.
Simply find your Google Font and select the relevant options and download the fonts.
Copy the relevant CSS into your own code, add the downloaded fonts to your website and remove the current stylesheet reference for Google Fonts.
Here is the CSS needed for the Codeboosh font.
@font-face {
font-family: 'Space Mono';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Space Mono'), local('SpaceMono-Regular'),
url('/fonts/space-mono-v5-latin-regular.woff2') format('woff2'),
url('/fonts/space-mono-v5-latin-regular.woff') format('woff');
}As a bonus I’ve added font-display: swap;, to improve font rendering performance.
The result
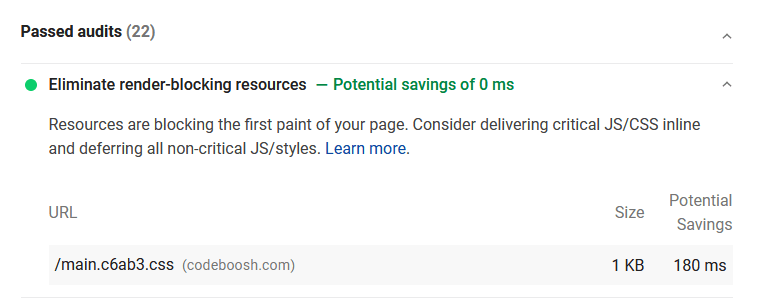
After releasing the change to self-host the fonts, Lighthouse no longer reports the Google Font stylesheet under render-blocking resources.
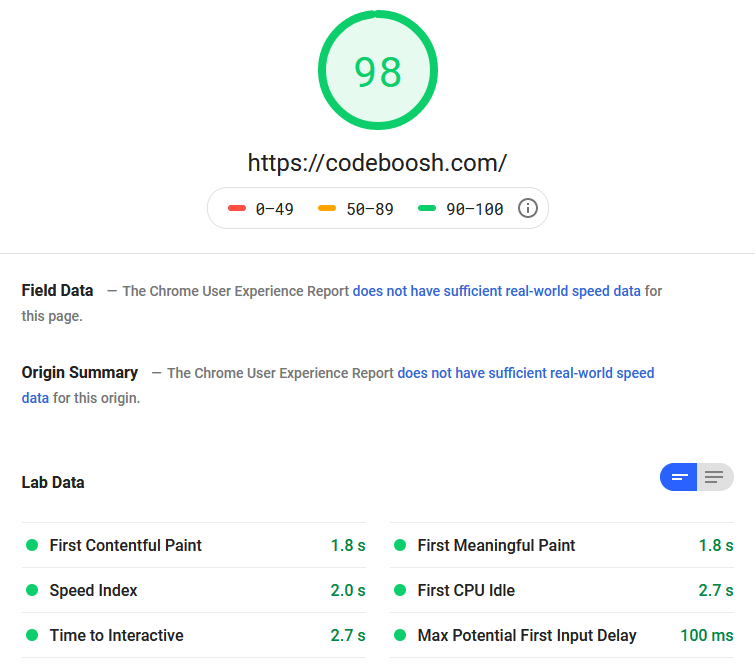
Finally, it increase the Lighthouse score for Codeboosh from 94 to 98. Just 2 more points to go!