Skip links are an important accessibility tool for skipping repeating blocks of content. We will look at why you should use them, example websites and how to style them.
Why use skip links?
Skip links are useful for users who are navigating sequentially through a website, for example using the tab key. If you have content that appears on several pages, for example a navigation, a skip link allows these keyboard users the ability to skip pass the repeated navigation. This is super useful, as it can get annoying navigating through repeated content.
This is the WCAG 2.1 success criterion.
A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
Source: WCAG 2.1 Bypass Blocks
Example websites
The BBC News website has a “Skip to content” link that takes users to the main content of the page and an “Accessibility Help” link.

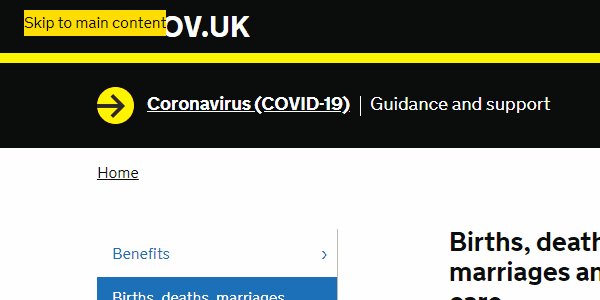
The government website has a “Skip to main content” link with a high contrast focus style.

The Dyson website has a “Skip navigation” link similar to the BBC News website.

Basic CSS example
Here is a basic example of how you might style a skip link. The idea is that you hide the skip link visually until the user navigates to the link, which triggers the focus style.
.skip-link {
display: block;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px,1px,1px,1px);
}
.skip-link:focus {
height: auto;
width: auto;
clip: auto;
}Full example
Below is a an example on how you might use a skip link on a full webpage. The skip link links to the main content. Try tabbing through the example to see it in action.

