Multiline text truncation is a classic problem, which over the years has been a little bit tricky do if you want an ellipsis at the end. However, now it’s super simple.
By combining line-clamp with display: -webkit-box you can restrict the text to a certain number of lines and an ellipsis will be automatically added at the end if the text is too long.
.multiline-truncation-please {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* -webkit-prefix needed for all browsers */
overflow: hidden;
}Example
The classic use case for this is when you are styling cards next to each other and you want them to be the same height and line up.
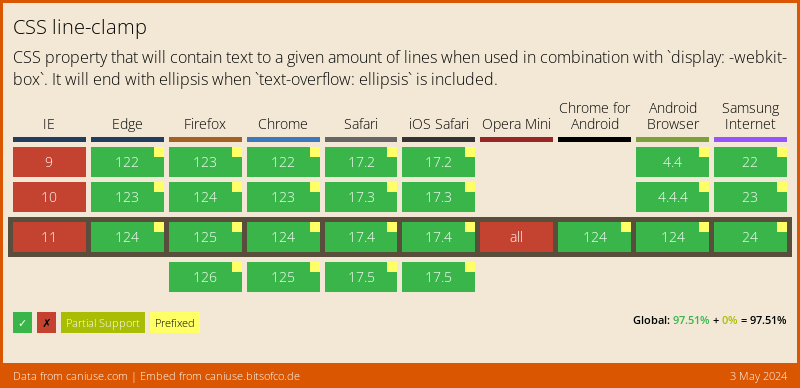
Browser Support
All modern browsers support this useful feature and only Internet Explorer does not.