The Web Share API allows websites to use native device sharing, which is pretty cool.
Example code
Here is an example of sharing a title, text and url. However, only one of these is required.
You can even share files:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
title: 'Codeboosh files',
text: 'Super files from Codeboosh',
files: filesArray
})
.then(() => console.log('Success.'))
.catch((error) => console.log('Error'));
} else {
// handle not being able to share files
}
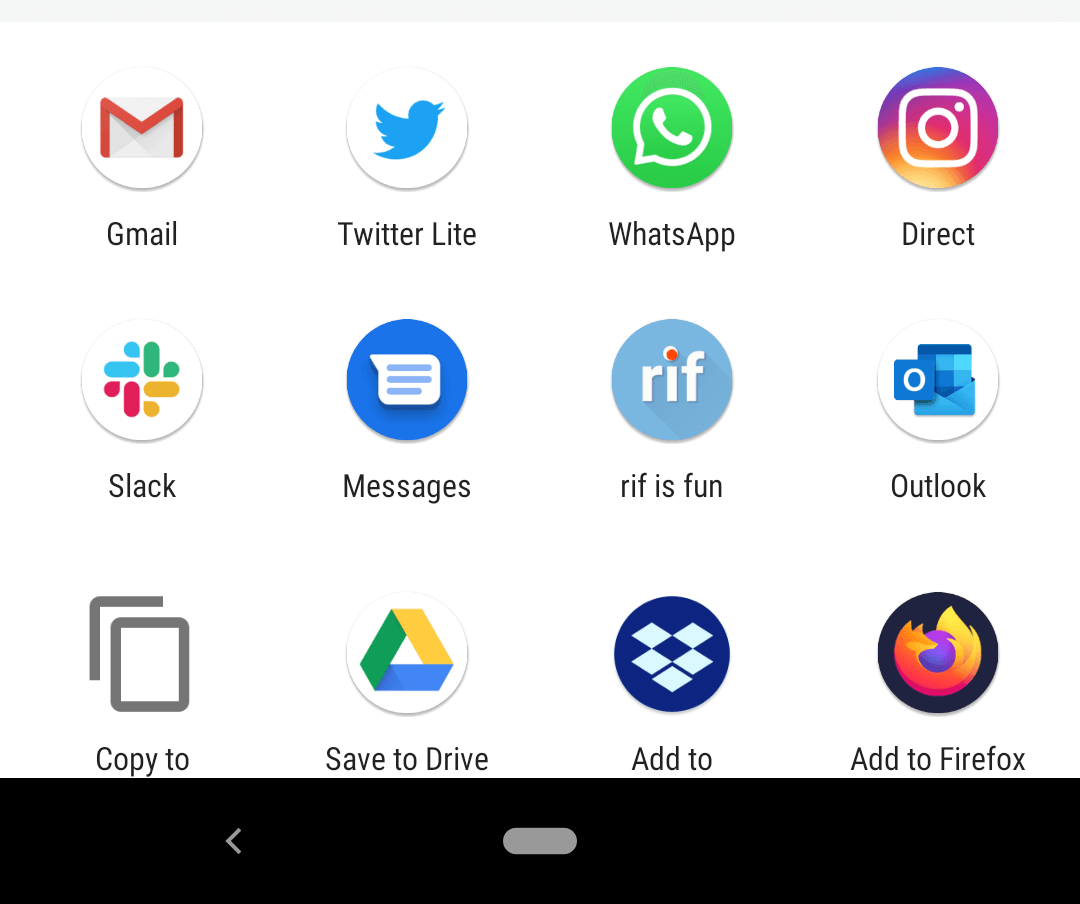
Screenshot
Here is what the sharing looks like when triggered on Android devices.
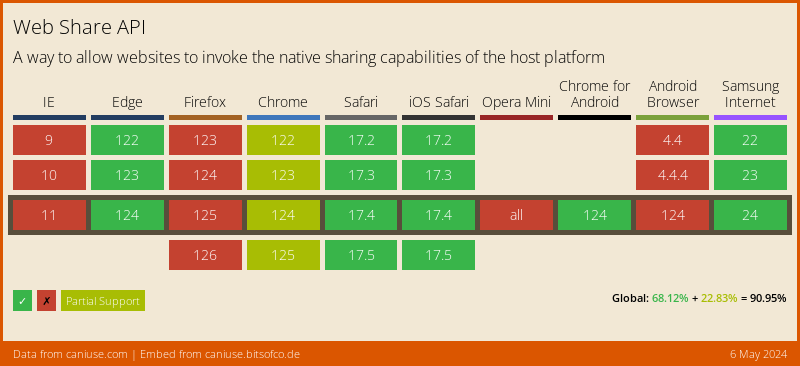
Browser support
Browser support for the Web Share API is pretty good for mobile browsers with the latest versions of Safari and Android Chrome supporting it. It works on desktop Safari, however for everything else you will have to provide a fallback.
Fallback example
For a fallback for browsers that don’t support his feature you could display a little tooltip/popup with sharing links as follows.
<div class="c-dialog">
<a href="https://twitter.com/intent/tweet?text=https://codeboosh.com/ This is the coolest blog ever" target="_blank" rel="nofollow noreferrer">
Share this article on Twitter
</a>
<a href="https://www.facebook.com/share.php?u=https://codeboosh.com/&title=This is the coolest blog ever" target="_blank" rel="nofollow noreferrer">
Share this article on Facebook
</a>
</div>