There are many different properties on KeyboardEvent including code, location, key, keyCode, metaKey and which among others, but which one should you use?
The answer is really that it depends. Lets have a look at the options.
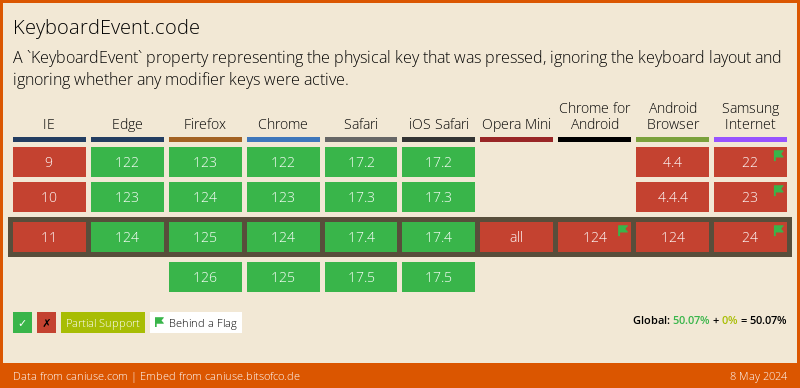
KeyboardEvent.code
code holds a string that identifies the physical key being pressed. The value is not affected by the current keyboard layout or modifier state, so a particular key will always return the same value.
Source: https://www.w3.org/TR/uievents/#dom-keyboardevent-code
Example
If you press the enter key on the main part of your keyboard, e.code will return Enter. However, if you press it on your numpad it will return NumpadEnter.
document.addEventListener('keydown', function(e) {
console.log(e.code); // User presses enter on their main keyboard - Enter
console.log(e.code); // User presses enter on their numpad - NumpadEnter
});
When to use it
If you need to find out what exact key a user has pressed of their keyboard. However, if you just want to know if for example an Enter key was pressed, I would recommend checking out key below.
Current Browser Support
At the time of writing IE, Android Browser and Samsung Internet do not support code, so you would have to use this in combination with another property such as key if you need to support these browsers.
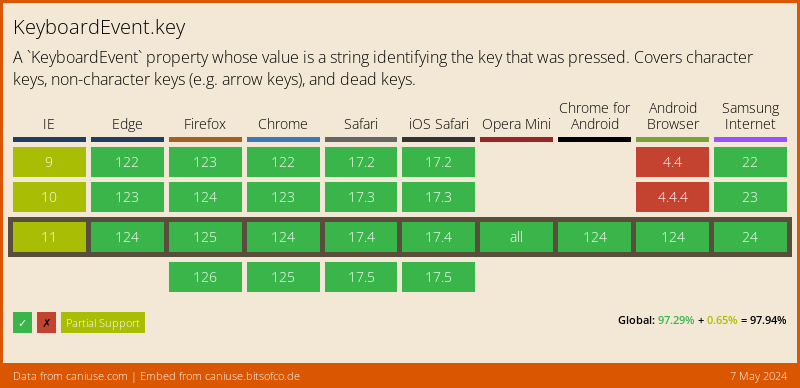
KeyboardEvent.key
key holds a key attribute value corresponding to the key pressed.
Source: https://www.w3.org/TR/uievents/#dom-keyboardevent-key
Example
So if for example you pressed the enter key anywhere on your keyboard, e.key would return Enter.
document.addEventListener('keydown', function(e) {
console.log(e.code); // User presses enter on their main keyboard - Enter
console.log(e.code); // User presses enter on their numpad - Enter
});
When to use it
If you need to find out what key a user has pressed of their keyboard and you don’t need to know where on the keyboard they have pressed it. It’s useful for checking for things like Enter or Shift.
Current Browser Support
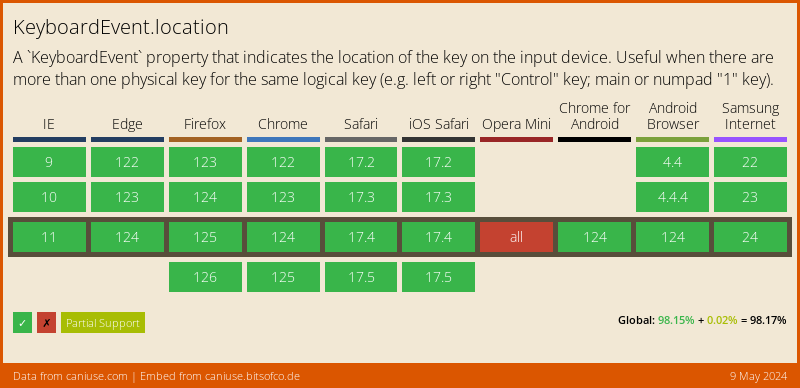
KeyboardEvent.location
The location attribute contains an indication of the logical location of the key on the device.
Source: https://www.w3.org/TR/uievents/#dom-keyboardevent-location
Here are the values it can return.
| Value | Description | Example |
|---|---|---|
| 0 | Key only has one version | CapsLock |
| 1 | StartFragmentLeft-hand version of the key | ShiftLeft |
| 2 | Right-hand version of the key | ShiftRight |
When to use it
If you need to know what keyboard a user is using, for example if you want to know if they are using a numpad. Personally I have never had use for this, but there might be some situations when you need it.
Current Browser Support
Boolean Properties
KeyboardEvent.ctrlKey
Specifies whether the Control key modifier is active.
Source: https://www.w3.org/TR/uievents/#idl-interface-KeyboardEvent-initializers
KeyboardEvent.metaKey
Specifies whether the Meta key modifier is active.
Source: https://www.w3.org/TR/uievents/#idl-interface-KeyboardEvent-initializers
Deprecated Properties
There are a number of deprecated KeyboardEvent properties that you have probably seen before, however it is recommended that you shouldn’t use these for any new work and update any old code if possible, as they may be removed in future browser versions.
KeyboardEvent.charCode (deprecated)
This is deprecated and should no longer be used. See https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/charCode for more details.
KeyboardEvent.keyCode (deprecated)
This is deprecated and should no longer be used. See https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/keyCode for more details.
KeyboardEvent.which (deprecated)
This is deprecated and should no longer be used. See https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/which for more details.
Example of all the KeyboardEvent properties used
Just press some keys on your keyboard and the values for each property will be outputted below.